
EclipseのGUI編集画面
2013年5月2日
Androidのタブレットで作ったHello, worldに、いろいろなGUIの部品を追加して遊んでみました。
前回作ったEclipseで作ったAndroidアプリのプロジェクト「HelloWorld」では、「Hello, world」というメッセージを表示する画面が1つ表示されました。
この画面に表示される要素を増やしてみます。
Androidでは、画面のユーザインターフェース(GUI)は、XMLファイルで定義することになっています。
ちょうど、ホームページをHTMLファイルで書くように、XMLファイルで、画面のどこにボタンやテキスト入力枠を置くかを決めることになります。
Eclipseには、XMLファイルを直接書くのは面倒という人のために、GUIの部品をお絵かきツールのように配置できる機能があります。
画面構成をお絵かきすると、自動的にXMLファイルを更新できる、優れた機能です。
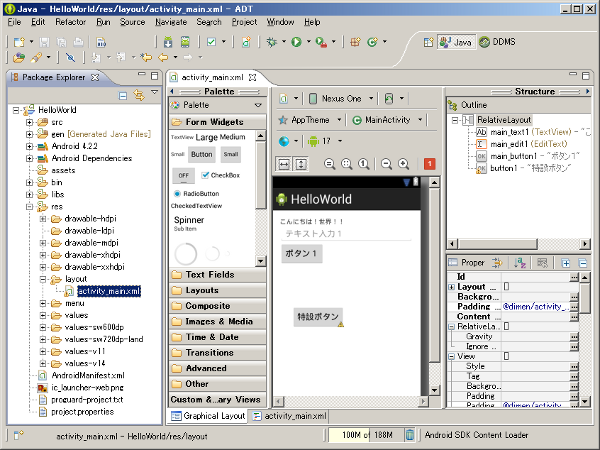
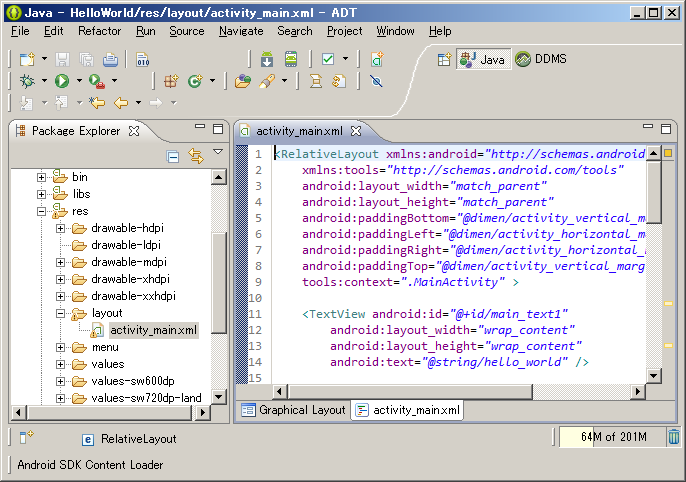
res/layout/activity_main.xmlをダブルクリックすると、次のような編集画面になります。

EclipseのGUI編集画面
画面の左側には、ボタンやテキスト入力枠など、画面に配置できる部品が並んでいます。
画面の中央には、タブレットの画面イメージが表示されています。
左側から部品を選び、中央のタブレット画面にドラッグアンドドロップすると、タブレットの画面に部品を追加できます。
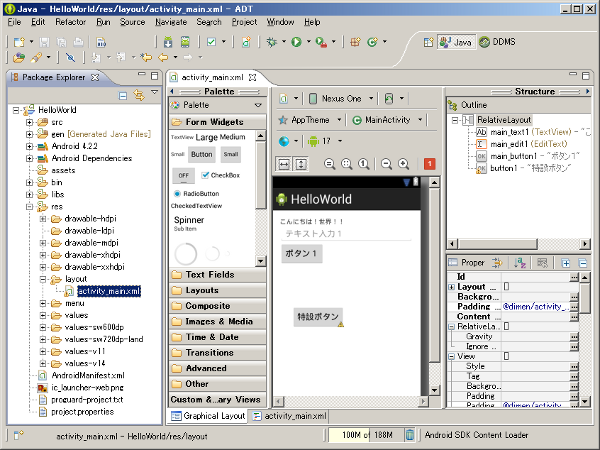
こんなふうに配置してみました。
"Form Widget"から、ボタンを選び、置いてみました。
"Text Fields"から、テキスト入力枠を選び、並べてみました。
少々ゆがんだ配置になっていますが、まずはよしとしましょう。
タブレットとパソコンがUSBケーブルでつながっていれば、Eclipseの実行ボタンを押せば、変更したアプリをタブレットで実行できます。

Eclipseの実行ボタン
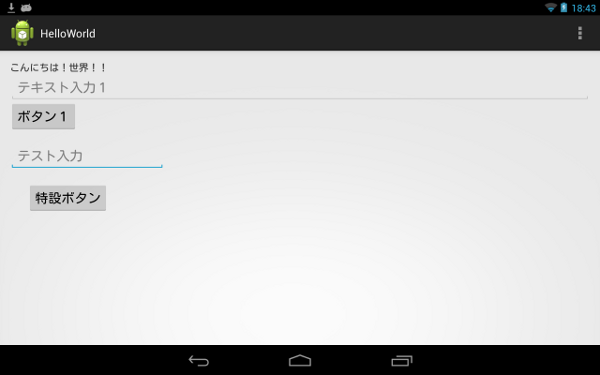
さっそく実行した結果がこちらです。

アプリの実行画面
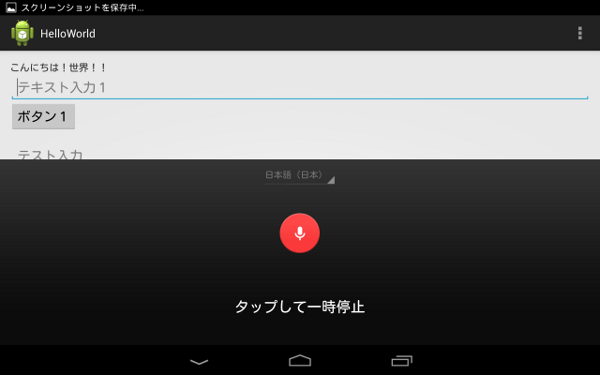
ちなみに、Androidでは、テキスト入力の枠で、音声入力の機能を利用できます。
タブレットの前で話したことが、そのままテキスト入力の枠に書き込まれていく、先進的な機能です。
テキスト入力の枠とボタンがあるだけのアプリですが、これだけで、音声入力を楽しめるというのも、面白いことでしょう。

音声認識の様子
この音声認識機能では、音声をタブレットで認識しているのではなく、Googleのサーバに音声データを送って、Googleのサービスとして、文字列に変換しているそうです。
Googleのサーバには、音声認識の処理で使った私の声が保存されているかもしれません。
この音声データを使って、いつのまにか私そっくりの声で話すアンドロイド(人造人間)が作られたらどうしようか、などと少々不安もありますが、今のところ、その手の問題は発生していません。
タブレットのGUIのデザインは、XMLファイルを直接編集して行うこともできます。
先ほどのEclipseの画面は、下のほうに"activity_main.xml"というタブがあるので開いてみます。
画面に、XMLのテキストファイルが表示されます。

XMLによるGUIの定義
ここで表示されたテキストは、先ほどドラッグアンドドロップをした画面("Graphical Layout"のタブをクリックすれば表示されます)で編集したGUIのデザインを、XMLファイルとして表示したものです。
何だか難しそう、と思われるかもしれませんが、あとでプログラムのロジックを作るためには、XMLファイルの書き方を知っておく必要があります。
このXMLファイルでは、以下のようなことを決めています。
レイアウトを決める
ボタンやテキスト入力枠、テキストのメッセージなどを配置するルールを「レイアウト」と言います。
XMLファイルでは、どのレイアウトを使うかを決めています。
Eclipseでは、デフォルトで、「RelativeLayout」を使っています。
レイアウトについて、本気で知りたければこちら(http://developer.android.com/guide/topics/ui/declaring-layout.html)を読んで勉強するのが一番です。
とはいえ、英語なので、疲れます。
日本語で書かれた書籍や、Web上の情報を組み合わせたほうが、理解が早いかもしれません。
資料をゆっくり読んで、分かったことがあれば、自分のプログラムに書き加えながら実行するようなことを延々と続け、少しずつそれっぽい表示が出るようになってきました。
GUIの部品を配置する
テキスト入力枠やボタンなど、画面に表示するものを、XMLファイルの中で定義していきます。
上記で紹介している画像では、"TextView"というタグを書いていますが、これは、テキストを表示する部品です。
単に"TextView"のタグを書くだけでなく、さまざまな付加情報をパラメータとして書いています。
パラメータには、例えば以下の情報があります。
これらの情報をどう書いたらよいかは、ドキュメントを参照する必要があります。
例えば、テキスト入力枠やボタンを置きたいのであれば、こちら(http://developer.android.com/guide/topics/ui/controls.html)を見ると、詳しい説明があります。
部品に設定可能なパラメータのことは、1つ1つ試していくと、理解しやすいです。
Eclipseでドラッグアンドドロップできる画面に切り替えて、少しGUIの部品を編集して、次にXMLのテキスト表示に切り替えれば、いろいろなパラメータの存在を知ることができるでしょう。
ちなみに、XMLファイルの書式や内容が間違っていると、アプリを起動したとたんに暴走してしまいます。あからさまなエラーがある場合は、EclipseがXMLファイルの中で下線を引いて指摘してくれたりもしますが、必ずしも適切なアドバイスとならないことがあるので、気をつけて書いたほうがよいでしょう。
ここまでの作業で、GUIの部品を画面に配置しましたが、プログラムとしてのロジックがないため、アプリとして何もできません。
GUIの部品と連携するプログラムを追加すれば、ボタンを押すと表示が変わるような、簡単なロジックであれば、比較的すぐに実現できるようになります。
杉原俊雄のホームページ→ Androidアプリ開発メモ(もくじ)
(c) 2013 Toshio Sugihara. All rights reserved.